







Calendar for Pebble

Calendar for Pebble介绍
An interactive month view calendar for your Pebble Watch that syncs with the calendars on your Android device.
★ A Month view displays days with events in bold.
★ An Agenda view shows a list of events.
★ A Details view shows even more information about the event.
Extremely customizable. Can be installed on your Pebble Watch as either as a watchface or an watch-app. Both watchface and watch-app versions can be installed simultaneously and each have their own settings for style and which events are shown.
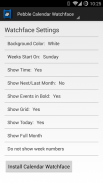
<b>Calendar Display Options</b>
✔ Background Color (black/white)
✔ Choose to have weeks start on Sunday or Monday (or any other day)
✔ Hide/Show the current time
✔ Hide/Show days in next/previous month
✔ Hide/Show a column with week number. (Choose between ISO,1st Sunday, or 1st Monday Week numbers)
✔ Hide/show grid lines
✔ Choose to show full month or just a few weeks centered around today.
✔ Enable/disable showing days with events in bold.
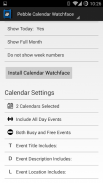
<b>Agenda Display Options</b>
✔ Shows event date, title, start time, and end time.
✔ Event titles can be limited to 1, 2, or 3 lines of text.
<b>Calendar Event Filters</b>
✔ Choose which calendars to use
✔ Filter events by all-Day, Busy/Free Status, Event Title, Event Description, and Event Location
Plus an option to make either the Month view or Agenda view the default window.
<b>WATCH-FACE VERSION.</b>
Since Pebble watchfaces cannot respond to button presses, it always shows the current month.</div> <div class="id-app-translated-desc" style="display:none">一个互动的月视图的日历为您的卵石关注与你的Android设备上的日历同步。
★在月视图中显示日以粗体显示的事件。
★一个日程视图显示的事件的列表。
★A详细视图显示有关该事件的更多信息。
极其定制。可以在您的卵石观看安装为无论是作为一个watchface或手表的应用程序。既watchface和手表的应用程序版本可以同时安装,并各自有自己的设置风格和哪些事件显示。
<b>日历显示选项
✔背景颜色(黑/白)
✔选择让周开始于星期天或星期一(或任何其他日期)
✔隐藏/显示当前时间
在下一首/上月✔隐藏/显示天
✔隐藏/显示与周数列。 (国际标准化组织,第一个星期日,或第一个星期一周数之间选择)
✔隐藏/显示网格线
✔选择显示完整的月份,或仅仅几个星期左右今天居中。
✔启用/禁用显示在大胆的活动日。
<b>日程显示选项
✔显示事件的日期,标题,开始时间和结束时间。
✔事件的标题可以被限制在1,2,或3行文字。
<b>日历事件过滤器
✔选择哪些日历来使用
✔按全天过滤事件,忙/达标情况,活动名称,事件描述,事件和地点
另外一个选项,以使无论是月视图或日程视图的默认窗口。
<b> WATCH-FACE版本。
由于卵石watchfaces无法响应按钮按下时,它总是显示当前的月份。</b>
</b>
</b>
</b></div> <div class="show-more-end">

























